
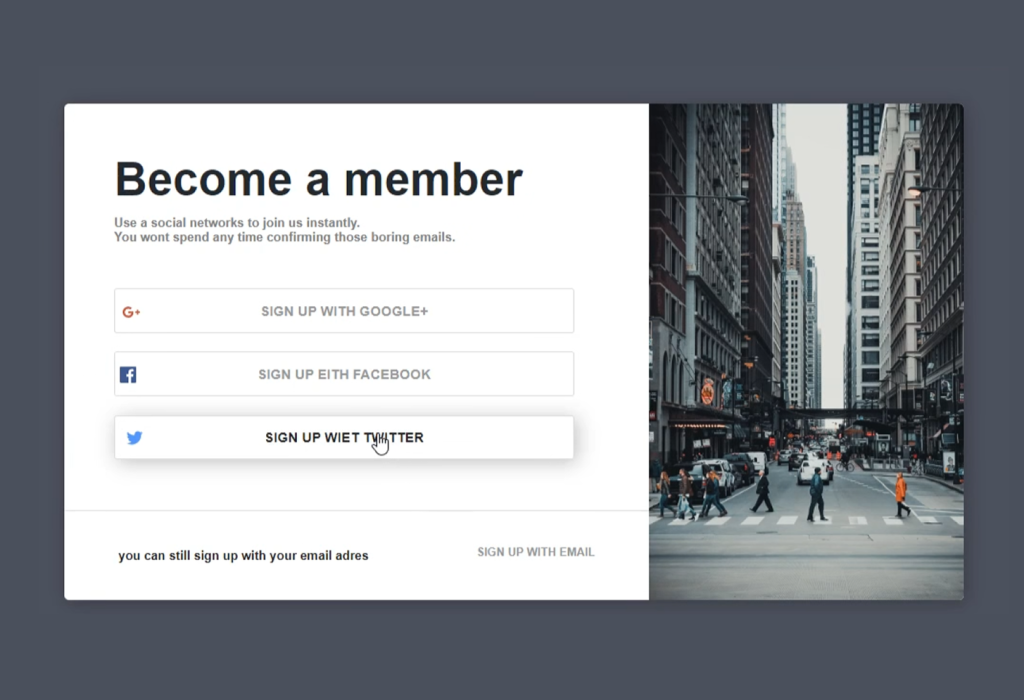
طراحی فرم عضویت مدرن با Html وCss
در این پروژه، یک صفحه کیف پول دیجیتال (Digital Wallet) طراحی و پیادهسازی میشود که به کاربران امکان مشاهده و مدیریت حساب موجود و تراکنشهای اخیر را میدهد. این رابط کاربری با استفاده از HTML و CSS خالص ساخته شده و در عین سادگی، همه اطلاعات کلیدی را به شکلی منظم و جذاب نمایش می دهد.
در بخش سمت چپ، فهرستی از کارتهای معتبر و اطلاعات آنها (مانند نوع کارت،
یکی از موارد مهم در طراحی این پروژه، واکنشگرا بودن (Responsive) آن در صفحه دستگاه های مختلف (موبایل، تبلت و دسکتاپ) به خوبی نمایش داده می شود. همچنین استفاده از ترکیب رنگی مناسب و فضای خالی (White Space) باعث می شود که اطلاعات مالی و تراکنش ها به صورت خوانا و شفاف به کاربران ارائه شود.
اگر به دنبال یک روش ساده اما حرفهای برای طراحی یک باکس محصول ریسپانسیو هستید، این پروژه میتواند یک نمونه عالی برای شما باشد. در این پست، یک باکس محصول کاملاً واکنشگرا را با استفاده از HTML و CSS خام طراحی کردهام. برای چیدمان و استایلدهی از CSS Grid استفاده شده که باعث شده این باکس بهطور کامل ریسپانسیو باشد و در انواع نمایشگرها (موبایل، تبلت و دسکتاپ) بهدرستی نمایش داده شود.
نکات برجسته:
- ساختاردهی اصولی با HTML5
- طراحی ظاهری با CSS3 و بهینه سازی برای طراحی ریسپانسیو
- نمایش کارتهای اعتباری در یک پنل مجزا برای دسترسی آسان
- لیست تراکنش ها همراه با جزییات قیمت و تاریخ
- مناسب برای ایده های داشبورد مالی یا کیف پول الکترونیکی
هدف این پروژه:
این پروژه با استفاده از یک ریپازیتوری گیتهاب به عنوان ایده اولیه برداشته شده، کدنویسی و استایل دهی آن را از صفر خودم انجام دادم تا مهارتهایم در HTML و CSS را به چالش بکشم.
نتیجه گیری:
این پروژه نمونهای از طراحی رابط کاربری کارآمد و مدرن برای وبسایتهای مالی است. با وجود سادگی در ظاهر، تمام اطلاعات کلیدی بهصورت دقیق و سازمانیافته ارائه شدهاند. این طراحی میتواند ایدهآل برای وبسایتهای فروشگاهی یا داشبوردهای مالی باشد.